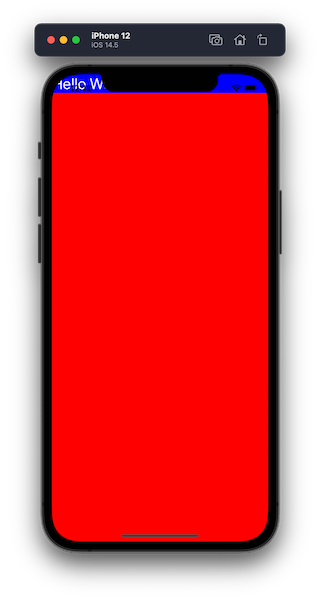
react native - How to have different colors on top and bottom of SafeAreaView with Iphone X - Stack Overflow

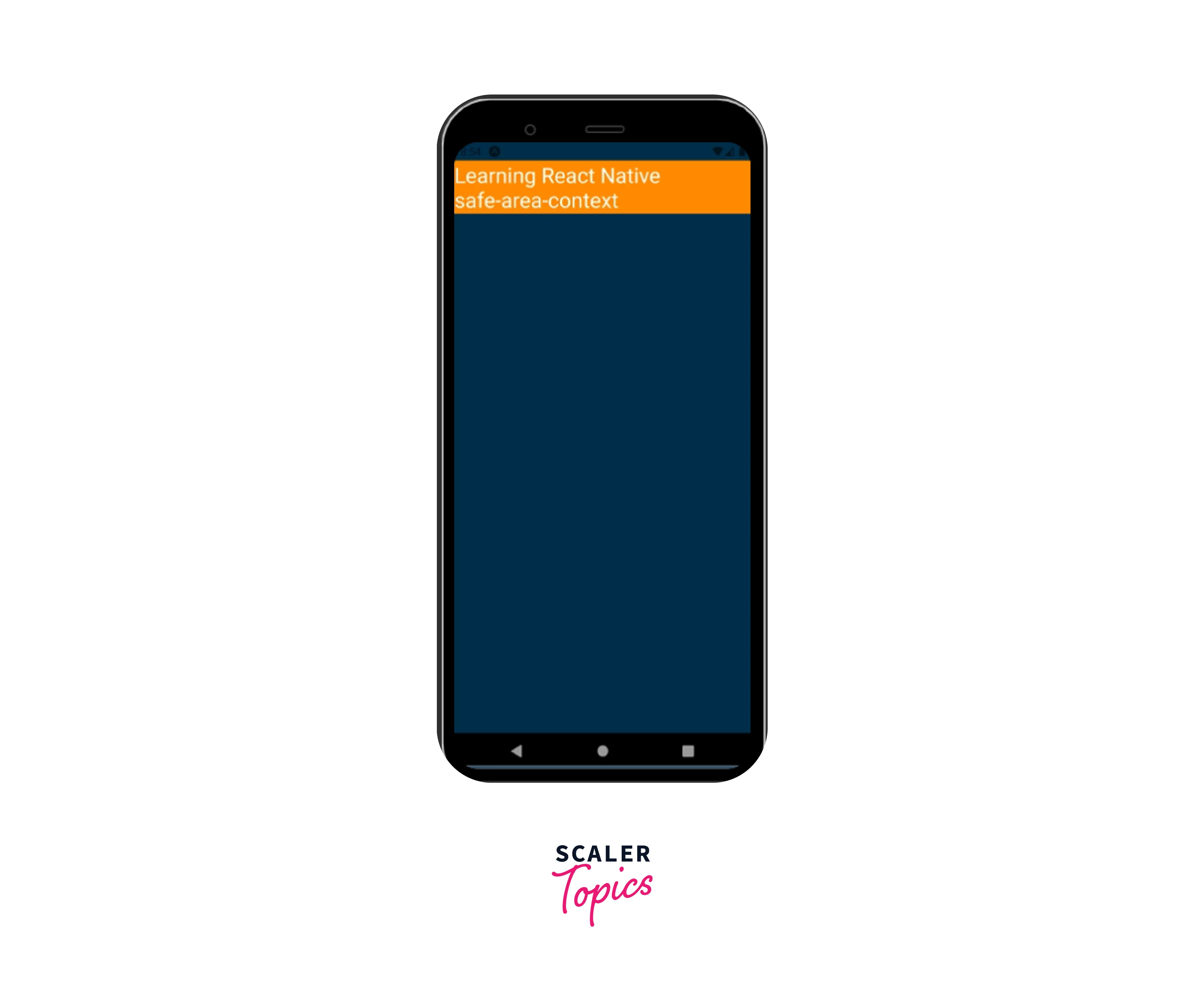
SafeAreaView adds extra padding on top inside of react-navigation Stack Navigaor · Issue #167 · th3rdwave/react-native-safe-area-context · GitHub

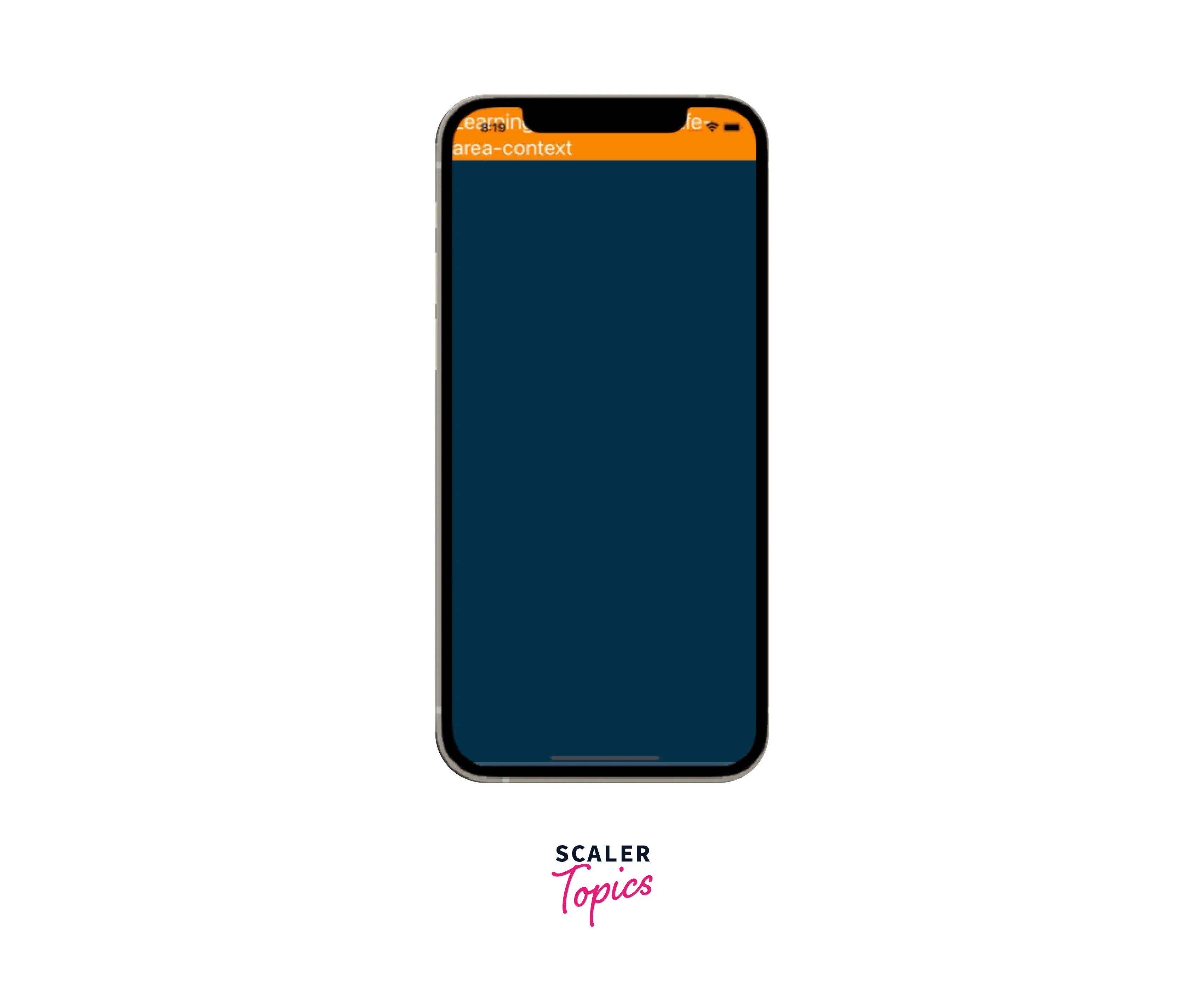
iPhoneX SafeAreaView support on createMaterialTopNavigator · Issue #7425 · react-navigation/react-navigation · GitHub

React Native: Set different colors on Top and Bottom in SafeAreaView component | by Samuel Matias | React Brasil | Medium

Usage in combination with React Navigation · Issue #60 · th3rdwave/react- native-safe-area-context · GitHub

Performance issue with SafeAreaView · Issue #114 · th3rdwave/react-native- safe-area-context · GitHub